
WordPress Caching is a great way to speed up your WordPress website to a significantly higher level. There are many WordPress plugins to setup WordPress caching within a few minutes. The most used WordPress cache plugins according to WordPress Plugin Directory is WP Super Cache by Automattic, W3 Total Cache, WP Fastest Cache, SG Optimizer by Siteground, LightSpeed Cache, Cache Enabler by KeyCDN, Hummingbird Page Speed Optimization by WPMU Dev and Breeze WordPress Cache Plugin by Cloudways. The majority of these plugins have one major problem, that is the complexity. Complexity in the sense, there are lots of options to turn on/off or select on these plugin settings where you have to have intermediate knowledge in Web Development and System Administration to understand each option and tune your WordPress application to the best level of performance.
Cloudways, an innovative Managed Cloud Hosting Provider who always provide hassle-free solutions for their customer has introduced their own WordPress cache plugin, Breeze WordPress Cache Plugin which is engineered to overcome complex user experience while implementing WordPress caching. This plugin offers almost every feature that a free or premium WordPress cache plugin should offer. If you are a Cloudways Managed Cloud Hosting customer, we highly recommend you to use Breeze Plugin and even if you are not a Cloudways customer, still you can use Breeze without any extra configurations at zero cost.
Before diving into the nitty-gritty information about Breeze WordPress Cache Plugin, Let’s try to get to know about WordPress Caching.
What are WordPress Caches really doing behind?
WordPress caching is the mechanism of storing static web content of a WordPress website in another storage location which can be served to the client user in a fast manner. Caching can be done at the client (visitor) end by the web browser, Content Delivery Network (CDN) level by worldwide server network of CDN provider or at the Origin Server of the website. WordPress Caching happens at the origin server.
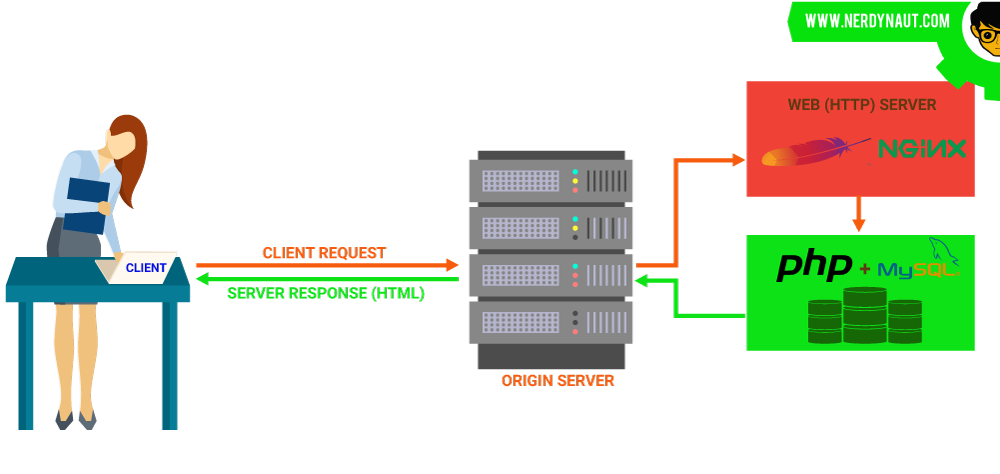
When there is no caching method actively involving at a WordPress application, the web server responds to the client with the requested HTML content after a detailed negotiation with its MySQL database according to the guidance of related PHP syntaxes as below.

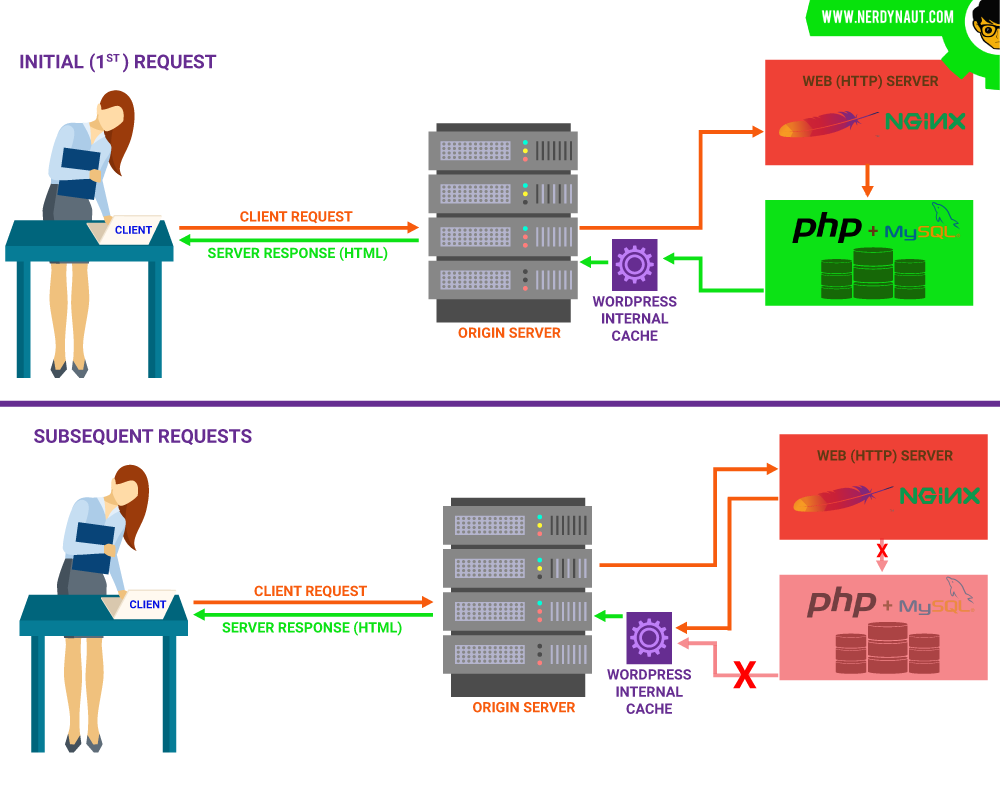
A WordPress site with an internal caching implementation follows the same process as above at the initial request of the client for specific web content. But meanwhile sending the response, a copy of requested content stored in the internal cache. When the clients send requests to obtain the same content (Subsequent Requests) as the initial request, the content stored in the cache will be sent to the client without pulling information again from the database. When the server deals with thousands of requests at a moment, caching saves a lot of server load by sending the cached contents to the client. That is how caching improve the performance of your WordPress website. The entire process is conceptually represented in the following figure. Another thing to note down is these caches are not permanent, caches always refresh their content according to a given duration. Typically WordPress caches refresh their data once or twice a day. This way, the cache can serve the most up-to-date version of content for the client automatically while improving the performance of the website at a satisfiable level. The web administrator can also manually purge the WordPress cache (clearing all data in the cache) at any time.

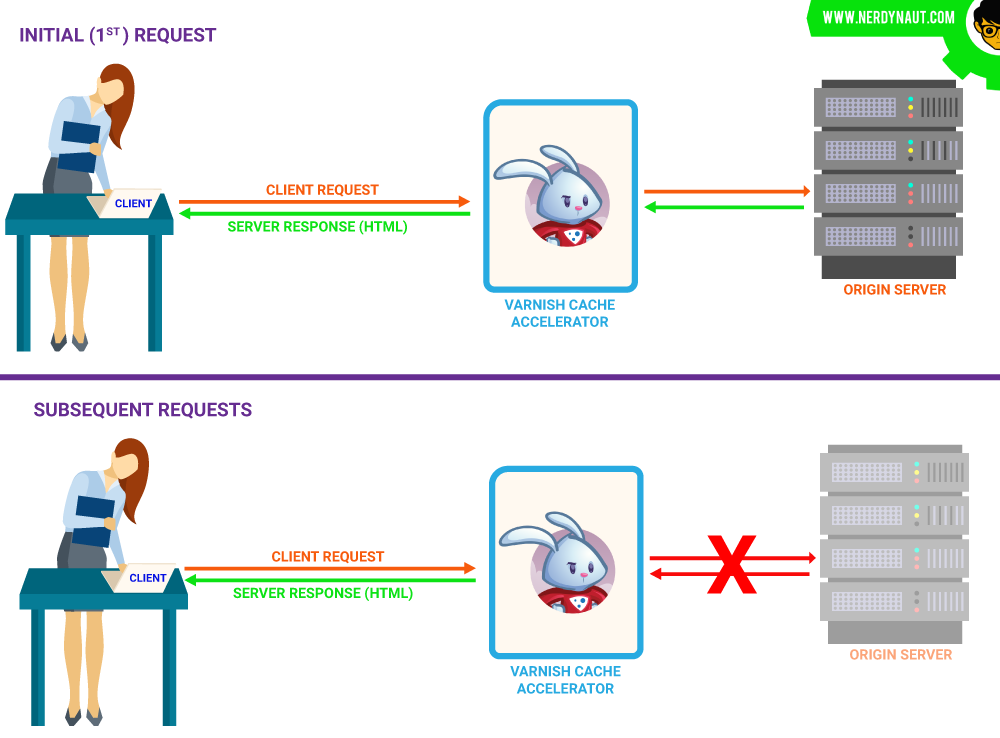
Due to the vital necessity of caching as a speed acceleration technique for any kind of web application, there are few dedicated caching applications that we can implement on our web server to enhance the caching functionality. Varnish is one of such caching services that performs in a really effective manner. Usually, Varnish caching is a pre-installed service of superfast hosting providers like Cloudways. Varnish cache works between the client and the server. This is a great caching method for dynamic sites like Woocommerce stores.

Super cool features of Breeze WordPress Cache Plugin
As mentioned at the beginning, Breeze WordPress Cache by Cloudways is an all in one toolbox with all cutting age caching and other speed optimization tools for WordPress. The plugin is being updated and well maintained by the Cloudways team as a convenient, simple and highly performable WordPress caching plugin. The demanding features of Breeze WordPress Cache can be sorted as below,
- Plug and play (Simple installation and setup process).
- Completely free of charge.
- Internal cache setup for WordPress.
- HTML, CSS, and JavaScript files, Inline JavaScripts and inline CSS minification.
- Grouping JavaScripts and CSS files to a single Javascript or CSS file.
- Making HTTP requests fewer and faster with Gzip compression.
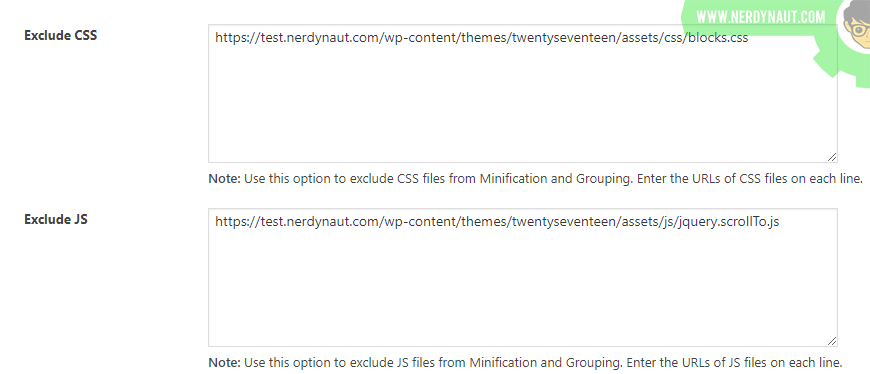
- Excluding specific files from caching.
- Moving JavaScript files to the footer.
- Database Optimization.
- Content Delivery Network (CDN) integration support.
- Varnish Cache support.
- Automatic cache purging based on a duration and after the original content has been updated.
- Fully Compatible with Woocommerce and WordPress Multisite.
- Compatible with any hosting provider.
- 24/7 live support via Cloudways.
Without Breeze vs. With Breeze (Web Performance Test)
We are going to present you the web performance indicators of a simple WordPress instance with the Breeze WordPress Cache and without it. However, we are not going to integrate any CDN at this time.

The test tool we going to use for this task is GTMetrix, which is a great web performance testing tool recommended by many experts in the industry.


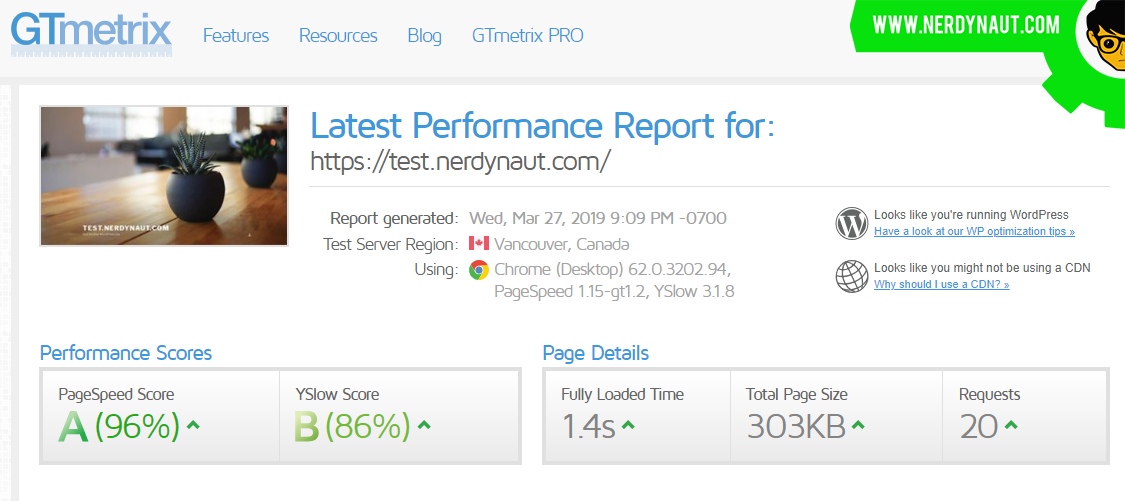
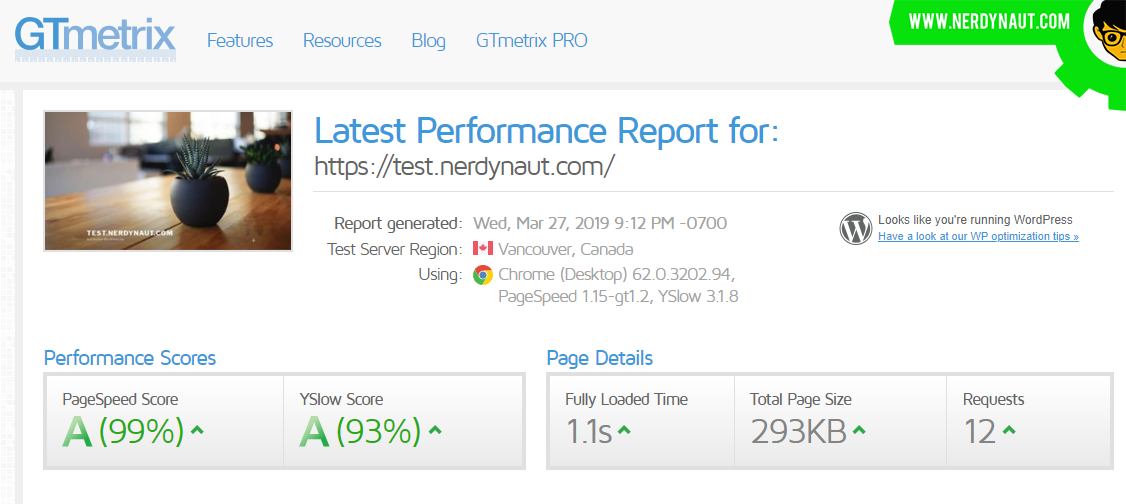
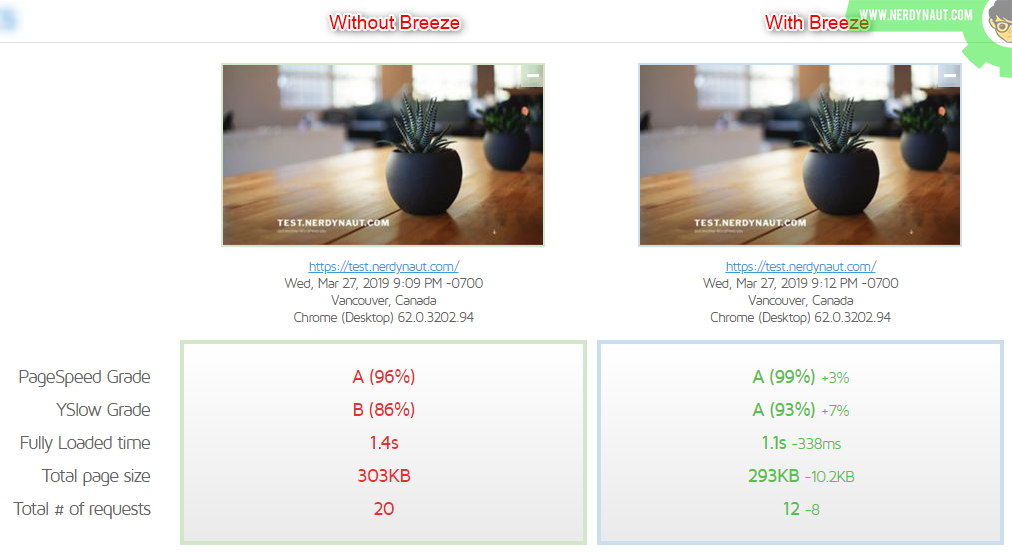
As you are noticed, there is a significant growth of PageSpeed Grade, YSlow grade, Fully Loaded Time, Total Page Size and Total Number of Request. The difference of the performance can be clearly represented by using the following GTmetrix performance comparison report.

This test was conducted to a super simple WordPress application. When it comes to a real WordPress website like your blog or Woocommerce Store, the difference between the performance metrics of the website without and with Breeze WordPress Cache implementation may be a massive score.
Adding Breeze WordPress Cache Plugin to your website
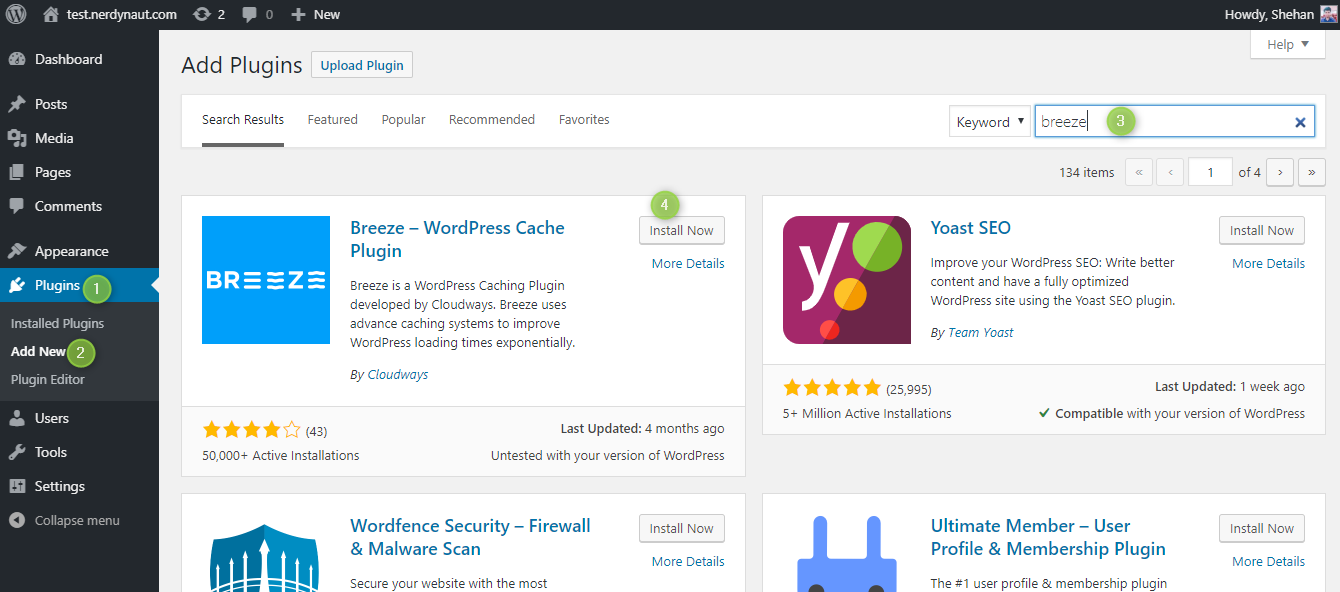
Adding Breeze to your WordPress is very simple. Go to your WordPress application dashboard > Click on “Plugins” > Then click “Add New” > Search for “Breeze” > Finally click on “Install Now” Button of Breeze – WordPress Cache Plugin and after the installation click “Active”.

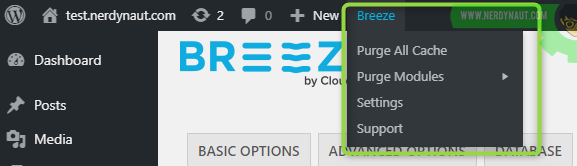
Now you will see the Breeze menu on the WordPress Admin Bar as below. All you need to do is going to ‘Settings’ and do your desired configuration. You can completely optimize your site by using Breeze feature options within a couple of minutes.

Minification, Grouping and Exclusion of files with Breeze
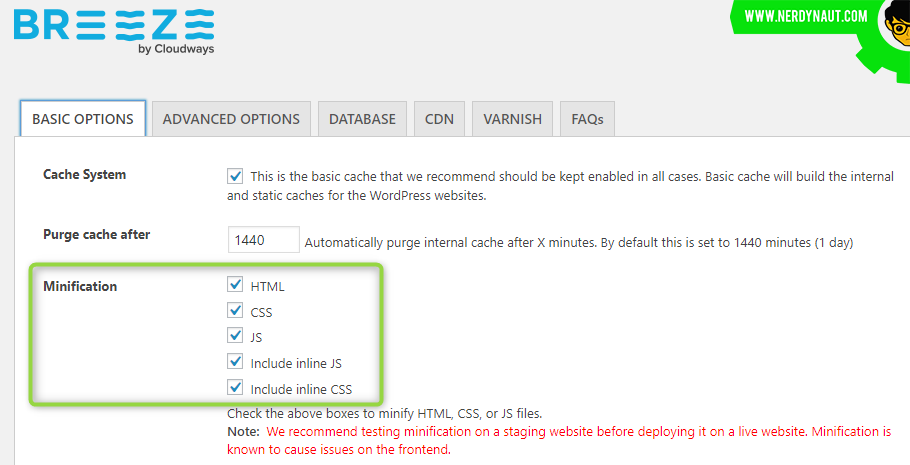
Minification of CSS, Javascript and HTML file directly reduce the total page size along with the page load time. You can enable the minification feature of Breeze WordPress Cache from the “BASIC OPTIONS” tab of Breeze settings. However, minification sometimes can affect the functionality of your site. Therefore, It is recommended to test these features on a staging environment before enabling them on a live WordPress site. If a specific file type minification causes problems, then you can simply untick the corresponding minification on the basic options tab. Breeze plugin also allows minifying inline CSS and Javascript.

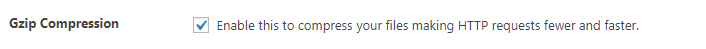
Gzip Compression is another heavily demanded feature to further reduce the HTML, CSS and JavaScript files size from the server-end. Simply, the content will be compressed by the server before sending them to the client-side web browser via the network. This process produces fewer and faster HTTP requests. Gzip compression is a recommended feature by the web performance testing tools like GTMetrix and Google PageSpeed Insight tool as well. You can simply enable this feature by ticking “Gzip Compression” feature under “BASIC OPTIONS” tab of Breeze settings.

CSS and JavaScript file grouping is the mechanism to serve multiple CSS or JS files as a single .css or .js file to the visitors. This reduces the total number of requests. You can enable the grouping from the “ADVANCED OPTION” tab of Breeze settings. Please make note that in order to perform the grouping feature, you must enable minification first. For example, to group all CSS files you must enable CSS minification from the “BASIC OPTIONS” first.

Think about a scenario like this, after enabling minification and grouping for your website’s javascript, the navigation bar of your website doesn’t properly do its sticky functionality while scrolling the page. You want to do the JS minification to improve the site performance and also want to let the sticky function of navigation bar works. So, after a serious inspection, you have identified the issue occurs when only you minify 1 specific JavaScript file out of 5 Javascript files on the website. On these kinds of issues, you can simply exclude the JS / CSS file that causes issues from minification and grouping, using the Exclusion feature of Breeze under “ADVANCED OPTIONS” tab.

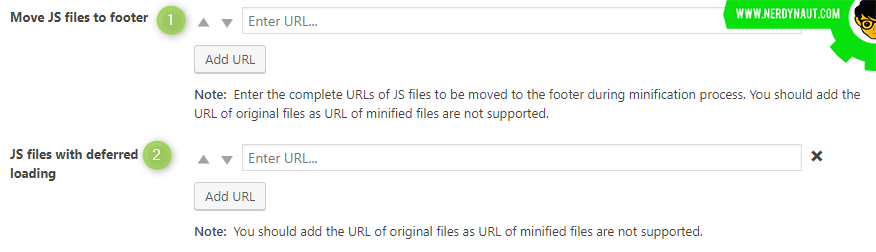
Other than those features, there are two other features that you can use from the “ADVANCED OPTIONS” tab to optimize your site performance.
- Move JS files to footer: This feature allows to move the Javascript files that are placed at the header section by the WordPress Template or Plugins to the footer section. This is a good practice to have a better load time.
- JS files with deferred loading: This feature will force the client web browser to execute a specific JavaScript file after full phrasing of entire HTML content of the page.

Internal & Varnish Caching with Breeze
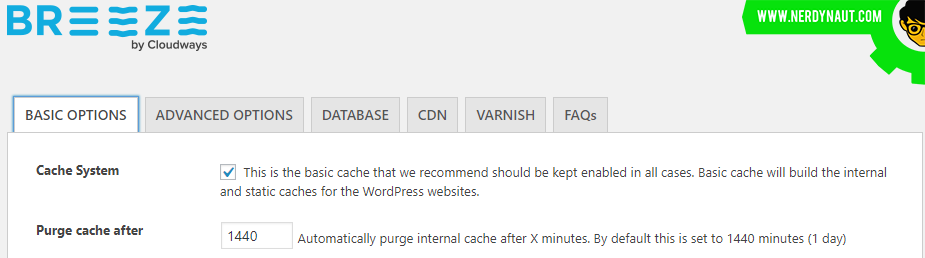
Caching is the main functionality of the Breeze WordPress Cache. You can enable Internal Caching by ticking the Cache System option from the “BASIC OPTIONS” tab of Breeze settings. You can also set a durations cache expiration in minutes using “Purge cache after” option.

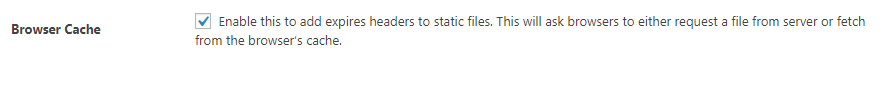
At the end of the “BASIC OPTIONS” tab, there is a feature to add expire headers to control the web browser caching at the client-end.

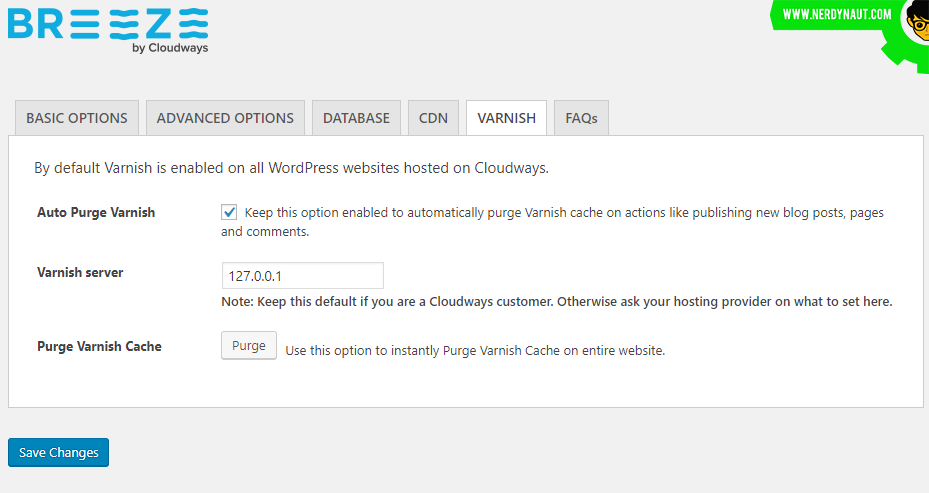
Varnish Cache configuration is an essential feature offered by Breeze to boost your website performance. If you are a Cloudways user there is nothing to change here because the default pre-installed Varnish server IP (127.0.0.1) of Cloudways servers is already available on the settings. If you are not a Cloudways User you have to install the varnish cache and should place the correct IP of Varnish server under the “VARNISH” tab of Breeze settings.

You can also enable Automatic Purge the Varnish cache and manually purge the entire cache by pressing the “Purge” button on the “VARNISH” tab.
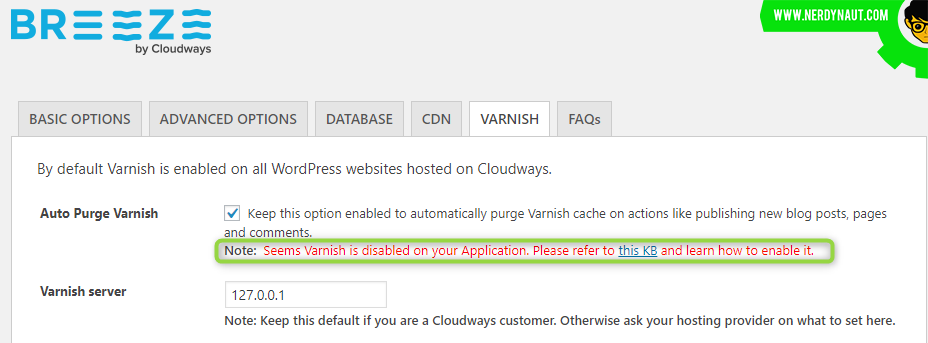
If you have not correctly configured the Varnish cache on your server, you will be prompted an error message as below.

If you are not a customer of a super managed hosting provider like Cloudways it is a little bit complicated troubleshooting job. But if you are a Cloudways customer, simply check you have enabled the Varnish caching under the Server > Manage Services and Application > Application Settings through the Cloudways dashboard.
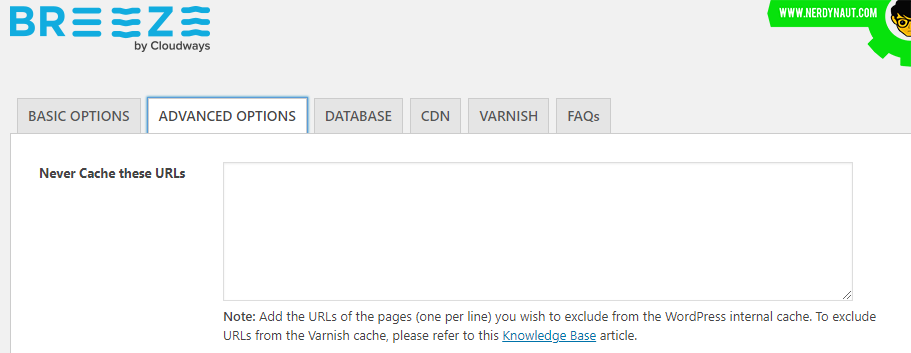
Furthermore, there is a feature under “ADVANCED OPTIONS” to set the URLs that you don’t need to cache forever.

CDN Integration with Breeze
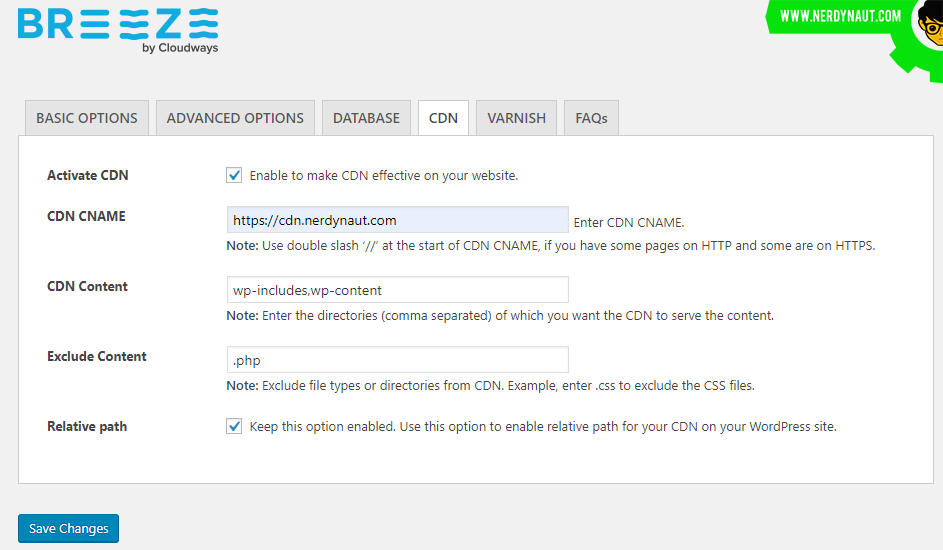
Instead of using the Content Delivery Network providers’ WordPress plugin to integrate CDN to your WordPress application, you can use Breeze plugin to integrate the CDN. You only need to grab the CDN hostname URL from the CDN provider and Place the URL on CDN CNAME option under “CDN” tab of Breeze setting after ticking the “Activate CDN” option. If you have only HTTPS content on your site and the CDN CNAME support HTTPS you can add CNAME with “https://” like https://cdn.example.com if your site contains both HTTPS and HTTP content you should add only “//” before the CNAME like //cdn.example.com

Breeze also offer options to specify content directories to carry out CDN optimization and exclude specific directories and files from CDN optimization. It is recommended to keep the “Relative Path” option enabled.
However, Breeze doesn’t support any Push CDN services and it’s fully compatible with any Pull CDN services such as CloudwaysCDN, Stackpath, KeyCDN, Amazon CloudFront, BunnyCDN etc.
Database Optimization with Breeze
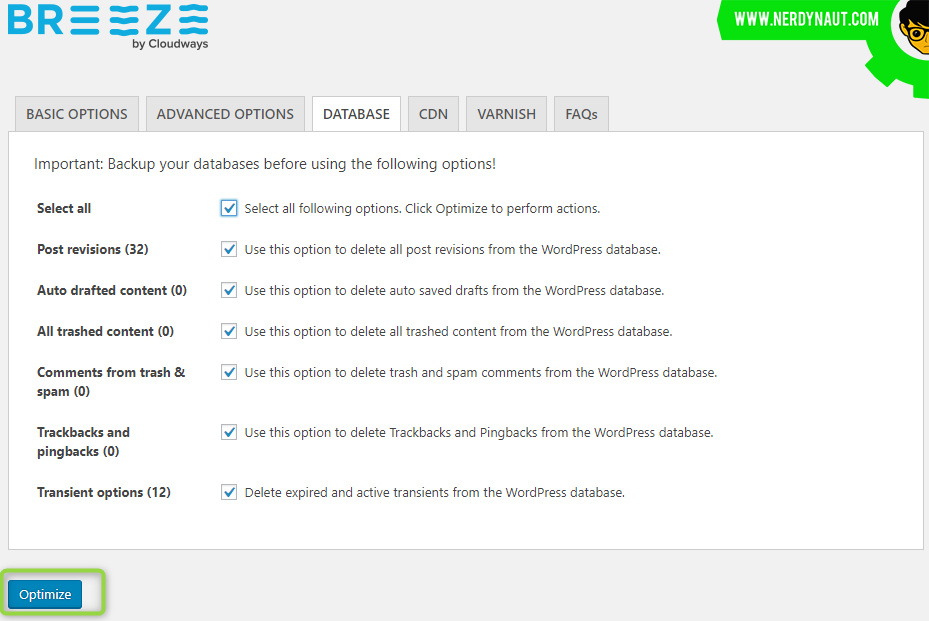
When you are using WordPress application for a long time, there will be a lot of unnecessary information stored in your WordPress database such as post revisions, spam emails, auto drafted content, transient etc. It is a good thing to remove these unwanted files and keep your WordPress database cleaner and lighter. Breeze’s Database Optimization feature allows doing this optimization technique. You can simply go “DATABASE” tab of Breeze setting and select all or select the most unwanted stuff and click “Optimize” to clean out your WordPress Database in one click. It is a good practice to perform a manual site backup before performing a database optimization.

Wrapping up
If you are already using any WordPress caching plugin excluding Breeze, you may think, configuring WordPress Cache is a boring and complex task with a lot of options and heavy workload. Breeze WordPress Cache Plugin by Cloudways simplify this tough situation to a hassle-free experience for everyone at zero expense with zero coding experience. Complex WordPress caching is now really a myth.




